原文转自:
这个比较好玩,或许有时能用上。
只需在浏览器地址栏里输入一行代码:
data:text/html,
为什么它能奏效?
这是用了数据URI的格式(Data URI’s format),并告诉浏览器渲染 HTML。不过 contenteditable是 HTML5 的一个属性,所以这个小技巧只能用于支持该属性的现代浏览器。(IE 8–就不行了 )
有趣的内容还在下面
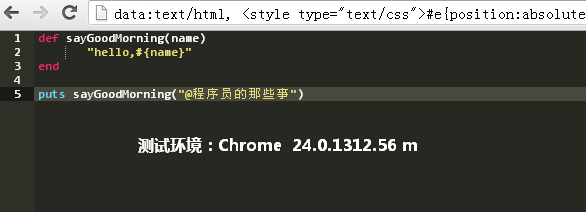
不少程序员受 Jose 的启发,开始对这行代码加工改造了。● jakeonrails 童鞋改成了一个支持 Ruby 代码高亮的编辑器 https://gist.github.com/4666256
代码:
data:text/html,
● slawdan 提示说:如果把上面的 ace/mode/ruby 改成 ace/mode/python,那么就得到了一个 Python 版的编辑器咯。其他语言依此类推。
● lashkari 提示说:If you URL encode the HTML, it should work in both Firefox and Chrome:
data:text/html, %3Cstyle%20type%3D%22text%2Fcss%22%3E%23e%7Bposition%3Aabsolute%3Btop%3A0%3Bright%3A0%3Bbottom%3A0%3Bleft%3A0%3B%7D%3C%2Fstyle%3E%3Cdiv%20id%3D%22e%22%3E%3C%2Fdiv%3E%3Cscript%20src%3D%22http%3A%2F%2Fd1n0x3qji82z53.cloudfront.net%2Fsrc-min-noconflict%2Face.js%22%20type%3D%22text%2Fjavascript%22%20charset%3D%22utf-8%22%3E%3C%2Fscript%3E%3Cscript%3Evar%20e%3Dace.edit(%22e%22)%3Be.setTheme(%22ace%2Ftheme%2Fmonokai%22)%3Be.getSession().setMode(%22ace%2Fmode%2Fruby%22)%3B%3C%2Fscript%3E
● jdkanani 后来的补充:(2013-1-30 22:06:48 更新)
| For all browser including firefox 18 :) https://gist.github.com/4670615
或者其他语法高亮:css, html, php, latex, tex, sh, sql, lua, clojure, dart, typescript, go, groovy, json, jsp, less, lisp,lucene, perl, power, scss, textile, xml, yaml, xquery, liquid, diff 等等…
|
● montas 的改造:You can use textarea and make it “invisible” if you want autofocus.
data:text/html,
● bgrins 的改造:编辑内容时,自动变换背景颜色;停止后变换白色。
data:text/html,
● fvsch 的改造:
data:text/html,